CSS permite definir el aspecto de cada uno de los cuatro bordes horizontales y verticales de los elementos. Para cada borde se puede establecer su anchura, su color y su estilo.
Anchura
La anchura de los bordes se controla con las cuatro propiedades siguientes:
| border-top-widthborder-right-widthborder-bottom-widthborder-left-width | Anchura del borde superior
Anchura del borde derecho Anchura del borde inferior Anchura del borde izquierdo |
|---|---|
| Valores | ( <medida> | thin | medium | thick ) | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | Medium |
| Descripción | Establece la anchura de cada uno de los cuatro bordes de los elementos |
La anchura de los bordes se puede indicar mediante una medida (absoluta o relativa y en cualquier unidad de medida de las definidas) o mediante las palabras clave thin (borde delgado), medium (borde normal) y thick (borde ancho).
La medida más habitual para indicar la anchura de los bordes es el píxel, ya que permite un control preciso del grosor. Las palabras clave apenas se utilizan, ya que impiden mostrar bordes iguales en diferentes navegadores. El motivo es que el estándar CSS no indica explícitamente el grosor al que equivale cada palabra clave. Así por ejemplo, el grosor medium equivale a 4px en Internet Explorer y 3px en el resto de navegadores.
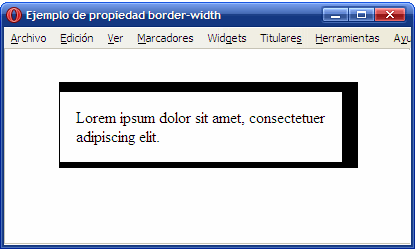
El siguiente ejemplo muestra un elemento con cuatro anchuras diferentes de borde:

Las reglas CSS utilizadas se muestran a continuación:
div {
border-top-width: 10px;
border-right-width: 1em;
border-bottom-width: thick;
border-left-width: thin;
}
Si se quiere establecer la misma anchura a todos los bordes, CSS permite la utilización de un atajo mediante una propiedad de tipo «shorthand», que permiten indicar varias propiedades de forma resumida:
| border-width | Anchura del borde |
|---|---|
| Valores | ( <medida> | thin | medium | thick ) {1, 4} | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | Medium |
| Descripción | Establece la anchura de todos los bordes del elemento |
La propiedad border-width permite indicar entre uno y cuatro valores. El significado de cada caso es el habitual de las propiedades «shorthand»:
p { border-width: thin } /* thin thin thin thin */
p { border-width: thin thick } /* thin thick thin thick */
p { border-width: thin thick medium } /* thin thick medium thick */
p { border-width: thin thick medium thin } /* thin thick medium thin */
Si se indica un solo valor, se aplica a los cuatro bordes. Si se indican dos valores, el primero se aplica al borde superior e inferior y el segundo valor se aplica al borde izquierdo y derecho.
Si se indican tres valores, el primero se aplica al borde superior, el segundo se aplica al borde izquierdo y derecho y el tercer valor se aplica al borde inferior. Si se indican los cuatro valores, el orden de aplicación es superior, derecho, inferior e izquierdo.
Color
El color de los bordes se controla con las cuatro propiedades siguientes:
| border-top-colorborder-right-colorborder-bottom-colorborder-left-color | Color del borde superior
Color del borde derecho Color del borde inferior Color del borde izquierdo |
|---|---|
| Valores | <color> | transparent | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | – |
| Descripción | Establece el color de cada uno de los cuatro bordes de los elementos |
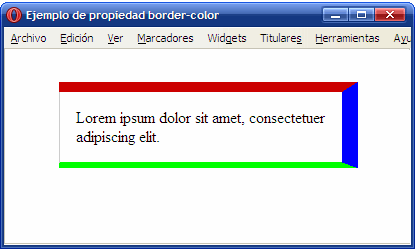
El ejemplo anterior se puede modificar para mostrar cada uno de los bordes de un color diferente:

Las reglas CSS necesarias para mostrar los colores anteriores son las siguientes:
div {
border-top-color: #CC0000;
border-right-color: blue;
border-bottom-color: #00FF00;
border-left-color: #CCC;
}
Si se quiere establecer el mismo color para todos los bordes, CSS permite la utilización de un atajo mediante una propiedad de tipo «shorthand», que permiten indicar varias propiedades de forma resumida:
| border-color | Color del borde |
|---|---|
| Valores | ( <color> | transparent ) {1, 4} | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | – |
| Descripción | Establece el color de todos los bordes del elemento |
En este caso, al igual que sucede con la propiedad border-width, es posible indicar de uno a cuatro valores y las reglas de aplicación son idénticas a la propiedad border-width.
Estilo
Por último, CSS permite establecer el estilo de cada uno de los bordes mediante las siguientes propiedades:
| border-top-styleborder-right-styleborder-bottom-styleborder-left-style | Estilo del borde superior
Estilo del borde derecho Estilo del borde inferior Estilo del borde izquierdo |
|---|---|
| Valores | none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | none |
| Descripción | Establece el estilo de cada uno de los cuatro bordes de los elementos |
El estilo de los bordes sólo se puede indicar mediante alguna de las palabras reservadas definidas por CSS. Como el valor por defecto de esta propiedad es none, los elementos no muestran ningún borde visible a menos que se establezca explícitamente un estilo de borde.
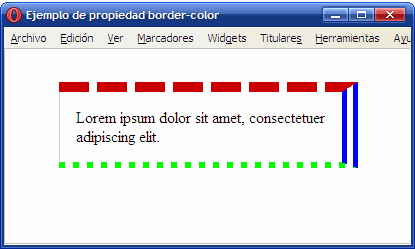
Siguiendo el ejemplo anterior, se puede modificar el estilo de cada uno de los bordes:

Las reglas CSS necesarias para mostrar los estilos anteriores son las siguientes:
div {
border-top-style: dashed;
border-right-style: double;
border-bottom-style: dotted;
border-left-style: solid;
}
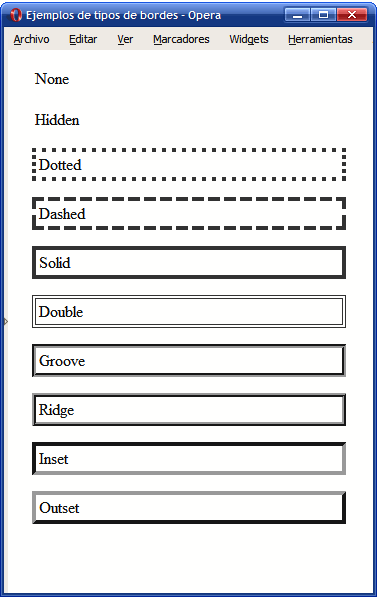
El aspecto con el que los navegadores muestran los diferentes tipos de borde se muestra a continuación:

Los bordes más utilizados en los diseños habituales son solid y dashed, seguidos de double y dotted. Los estilos none y hidden son idénticos visualmente, pero se diferencian en la forma que los navegadores resuelven los conflictos entre los bordes de las celdas adyacentes en las tablas.
Si se quiere establecer el mismo estilo para todos los bordes, CSS define una propiedad de tipo «shorthand»:
| border-style | Estilo del borde |
|---|---|
| Valores | (none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset ) {1, 4} | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | – |
| Descripción | Establece el estilo de todos los bordes del elemento |
Como es habitual, la propiedad permite indicar de uno a cuatro valores diferentes y las reglas de aplicación son las habituales de las propiedades «shorthand».
Propiedades shorthand
Como sucede con los márgenes y los rellenos, CSS define una serie de propiedades de tipo «shorthand» que permiten establecer todos los atributos de los bordes de forma directa. CSS ha definido una propiedad «shorthand» para cada uno de los cuatro bordes y una propiedad «shorthand» global.
Antes de presentar las propiedades, es conveniente definir los tres siguientes tipos de valores:
<medida_borde> = <medida> | thin | medium | thick <color_borde> = <color> | transparent <estilo_borde> = none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
| border-topborder-rightborder-bottomborder-left | Estilo completo del borde superior
Estilo completo del borde derecho Estilo completo del borde inferior Estilo completo del borde izquierdo |
|---|---|
| Valores | ( <medida_borde> || <color_borde> || <estilo_borde> ) | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | – |
| Descripción | Establece el estilo completo de cada uno de los cuatro bordes de los elementos |
Las propiedades «shorthand» permiten establecer alguno o todos los atributos de cada borde. El siguiente ejemplo establece el color y el tipo del borde inferior, pero no su anchura:
h1 {
border-bottom: solid red;
}
En el ejemplo anterior, la anchura del borde será la correspondiente al valor por defecto (medium). Este otro ejemplo muestra la forma habitual utilizada para establecer el estilo de cada borde:
div {
border-top: 1px solid #369;
border-bottom: 3px double #369;
}
Por ultimo, CSS define una propiedad de tipo «shorthand» global para establecer el valor de todos los atributos de todos los bordes de forma directa:
| border | Estilo completo de todos los bordes |
|---|---|
| Valores | ( <medida_borde> || <color_borde> || <estilo_borde> ) | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | – |
| Descripción | Establece el estilo completo de todos los bordes de los elementos |
Las siguientes reglas CSS son equivalentes:
div {
border-top: 1px solid red;
border-right: 1px solid red;
border-bottom: 1px solid red;
border-left: 1px solid red;
}
div { border: 1px solid red; }
Como el valor por defecto de la propiedad border-style es none, si una propiedad shorthand no establece explícitamente el estilo de un borde, el elemento no muestra ese borde:
/* Sólo se establece el color, por lo que el estilo es
"none" y el borde no se muestra */
div { border: red; }
/* Se establece el grosor y el color del borde, pero no
su estilo, por lo que es "none" y el borde no se muestra */
div { border-bottom: 5px blue; }
Cuando los cuatro bordes no son idénticos pero sí muy parecidos, se puede utilizar la propiedad border para establecer de forma directa los atributos comunes de todos los bordes y posteriormente especificar para cada uno de los cuatro bordes sus propiedades particulares:
h1 {
border: solid #000;
border-top-width: 6px;
border-left-width: 8px;
}
