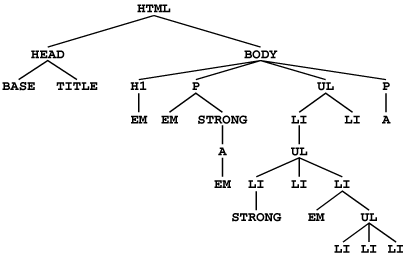
La estructura del documento es determinante para la forma en que CSS aplica los estilos al documento, sobre todo en torno a las relaciones entre padres e hijos.
Estructura del CSS

El primer gran beneficio de este tipo de relaciones es el hecho de que podemos definir relaciones de contexto entre los elementos. Por ejemplo, si queremos definir que los EM que estén dentro de un H1 serán grises, podemos añadir un atributo CLASS a cada EM que esté dentro de un H1, o definir una regla como la siguiente:
H1 EM {color: gray;}
Herencia
Es la propiedad por al cual un estilo no sólo se aplica a un elemento en concreto, sino que es heredado por sus descendientes y aplicado por estos:
H1 {color: gray;} <H1>Meerkat<EM>Central</EM></H1>
Debemos tener en cuenta que no todas las propiedades se heredan. Existen una serie de razones (normalmente de sentido común) por las cuales algunas propiedades no se pueden heredar, por ejemplo la definición de bordes.
