El Tag LINK
<link rel=»stylesheet» type=»text/css» href=»estilos.css» title=»default»>
Para conseguir la adecuada carga de la hoja de estilos, debemos posicionar este elemento en el HEAD de la página.
Atributos del tag LINK:
- REL. Define el tipo del documento o «con qué tiene relación». En general, su valor será «stylesheet».
- TYPE. Será siempre «text/css».
- HREF. Es el valor de la URL que nos permite el acceso al fichero de estilos.
- TITLE. Actualmente casi no se utiliza, pero será muy importante en el futuro. Su importancia radica en que puede haber en el mismo documento más de un tag LINK. En el caso de que haya más de un tag LINK, sólo aquellos cuyo valor de REL sea «stylesheet» se aplicarán inicialmente al documento:
<link rel=»stylesheet» type=»text/css» href=»basic.css»> <link rel=»stylesheet» type=»text/css» href=»splash.css»>
El navegador cargará ambas hojas de estilo, combinando las reglas que definen y aplicando el resultado al documento.
Hojas de estilo alternativas
Es de especial utilidad hacer uso del tag TITLE, cuando definimos hojas de estilo alternativas. En el siguiente ejemplo se definen tres hojas de estilo dentro del mismo documento de forma que:
- La primera definición se aplicará siempre.
- El navegador nos permitirá seleccionar alguna de las dos siguientes como fuente alternativa de estilos. Además, cuando nos presente el menú para seleccionar la hoja de estilos alternativa, utilizará el atributo TITLE para su identificación.
<link rel="stylesheet" type="text/css" href="fija.css" title="default"> <link rel="alternate stylesheet" type="text/css" href="alternativa1.css" title="Vista de impresión"> <link rel="alternate stylesheet" type="text/css" href="alternativa2.css" title="Vista decorada">
Introducción a CSS
En los orígenes de la Web y en sus primeras versiones, HTML era un lenguaje fácil de aprender y muy reducido en cuanto a sus tags y estructura. Estamos hablando de los años 1990 al 1993. Todo cambió cuando empezaron a surgir los primeros navegadores que eran capaces de representar recursos gráficos como añadido a la información textual.
Así, el número de sitios web comenzó a crecer y con él, el número de tags que la especificación HTML contemplaba. El objetivo era construir sitios web cada vez más atractivos visualmente hablando, con lo que HTML debía incluir nuevos tags destinados a conseguir diversos efectos visuales.
Con todos estos cambios que la web había sufrido, nos encontramos con que un lenguaje que en sus inicios había sido «orientado a la estructura», ahora estaba totalmente «orientado a la visualización» (HTML 4 es la más viva representación de esta realida). Encontramos tags com <B>, <U> o <I> que definen estilos de visualización sin aportar nada a la estructura del documento representados.
Otro aspecto importante y que condiciona totalmente la estructura del documento es el uso del tag FONT. Con el uso de este tag podemos hacer que una zona que corresponde a la cabecera o título de una página, y que debería expresarse con un H1, pase ahora a estar definida mediante el tag FONT. Con este cambio se pierder totalmente la estructura del documento.
La realidad ahora es que el mayor número de los sites realizados con HTML 4 consiguen que el volumen de información de visualización sea muy superior al de la información verdaderamente relevante. Esto parece, cuanto menos precoupante.
Motivos por los que no podemos permitir que nuestros documentos publicados en la web pierdan su estructura:
- La indexación por los buscadores es mucho más complicada (Google asigna un peso mucho mayor a una página que utliza H1 para definir sus secciones, que a los campos META del documento).
- Se reduce la acesibilidad. Actualmente existen aplicaciones que permiten la lectura de páginas web como ayuda a los discapacitados (persona ciegas o con otras discapacidades). Si una persona discapacitada intenta acceder a una página sin una mínima estructuración, el resultado puede ser lamentable.
- La estructura de la página y la información contenida en la misma es mucho más sencilla de mantener. Actualmente, ciertos aspectos del código HTML pueden hacer que una misma página tenga visualizaciones distintas en distintos navegadores. Estos herrores de diseño son dificilmente depurables cuando la página contiene una estructura de tags complicada y sin ninguna estructuración. Por otra parte, un cambio en un tipo de fuente supone el rediseño de todas las páginas de un site al tener que sustituir todos los valores para el tag FONT.
Todos estos problemas han sido seguidos muy de cerca por el W3C, el cual comenzó a trabajar en 1995 en CSS.
Principales características aportadas por CSS en contraposición a los elementos de visualización presentes en la especificación de HTML 4:
- Estilo enriquecido. CSS permite la creación de documentos visualmente mucho más ricos que lo que HTML nunca permitirá. No en vano CSS está pensado única y exclusivamente para asistir al diseñador a la hora de dar estilo a un documento estrucuturado.
- Fácil de utilizar. La utilización de hojas de estilo CSS hace que el diseñador pueda reducir sustancialmente su carga de trabajo al diseñar todo un site. Esto se debe a que CSS es capaz de centralizar ciertos efectos visuales que plasmemos en diversas secciones del site, en lugar de tenerlos diseminados por páginas y páginas del site.
- Reutilización en múltiples páginas. Una hoja de estilo que recoja aspectos visuales comunes a varias páginas puede ser reutilizada en cualquier sección del site aprovechando dichos efectos ya definidos. De esta manera es sencillo generar un estilo general del web y mantenerlo así consistente para todas las páginas. Así, si deseamos modificar un estilo que es común a todo el site, sólo necesitaríamos modificar una línea de nuestro fichero CSS (con la aproximación clásica que ofrece HTML, deberíamos modificar todas y cada una de las páginas).
- Reutilización en múltiples páginas. Una hoja de estilo que recoja aspectos visuales comunes a varias páginas puede ser reutilizada en cualquier sección del site aprovechando dichos efectos ya definidos. De esta manera es sencillo generar un estilo general del web y mantenerlo así consistente para todas las páginas. Así, si deseamos modificar un estilo que es común a todo el site, sólo necesitaríamos modificar una línea de nuestro fichero CSS (con la aproximación clásica que ofrece HTML, deberíamos modificar todas y cada una de las páginas).
Figura 1. Hoja de estilos personal
Figura 2. Hoja de estilos personal
a { color: white; background-color: black; }
- Reduce el tamaño del código HTML enviado. Al centralizar los estilos ya no es necesario la utilización de tags como FONT en todos los documentos del site. De esta manera se reduce considerablemente el tiempo en que tarda en cargarse el código de una página.
- Nos prepara par el futuro. Debemos ser conscientes que muchos tags como FONT, BASEFONT, U, STRIKE, S, CENTER, han sido marcados por el W3C como «deprecated», es decir, que se desaconseja su uso ya que serán eliminados en un futuro de la especificación. De igual menera HTML retornará progresivamente a sus orígenes, volviendo a ser un lenguaje para la estrucuturación de información. Esta es la via de XML, cuya primera aproximaciés es el lenguaje de marcas XHTML.
Aspectos con los que CSS no se ha enfrentado en su primera especificación:
- En CSS1 no se habla casi nada acerca de las tablas. Por ejemplo, según lo que se vé en la especficación parece evidente que se podrán definir márgenes para las celdas de una tabla (se pueden definir márgenes para todos los elemento), pero no es así. CSS2 introduce un nuevo conjunto de propiedades para la interacción con tablas. De hecho, la omisión del tratamiento de tablas en la primera especificación de CSS, intenta marcar que las tablas no son un elemento que se deba utilizar para disponer el resto de elementos en la página.
- Así, para el posicionamiento de los elementos se deben utilizar estilos y no tablas. Aunque CSS2 tiene tres capítulos enteros dedicados al posicionamiento de elementos.
- CSS1 no trata la posibilidad de disponer de fuentes descargables. Aunque CSS2 introduce algún aspecto sobre el soporte de fuentes, es un tema que no queda resuelto. Parece que será otros estandar como SVG (Scalable Vector Graphics), el que tendrá en su mano la solución.
- En CSS1 no se definen los posibles medios de presentación de CSS, siendo la pantalla el único medio disponible. Con el fin de conseguir hojas de estilo que adapten su visualización al medio en que serán presentadas, CSS2 define el soporte para que se aplique una hoja de estilos u otra en función del medio seleccionado (screen, print o aural).
Implementaciones:
- Las peores son las que realizaron en su dia «Microsoft Internet Explorer 3.x» y «Netscape Navigator 4.x».
- Mejoraron en cierta medida su soporte con las versiones de «Microsoft Internet Explorer 4.x and 5.x».
- Actualmente, el mejor soporte de CSS lo tiene Opera y Mozilla (en menor medida).
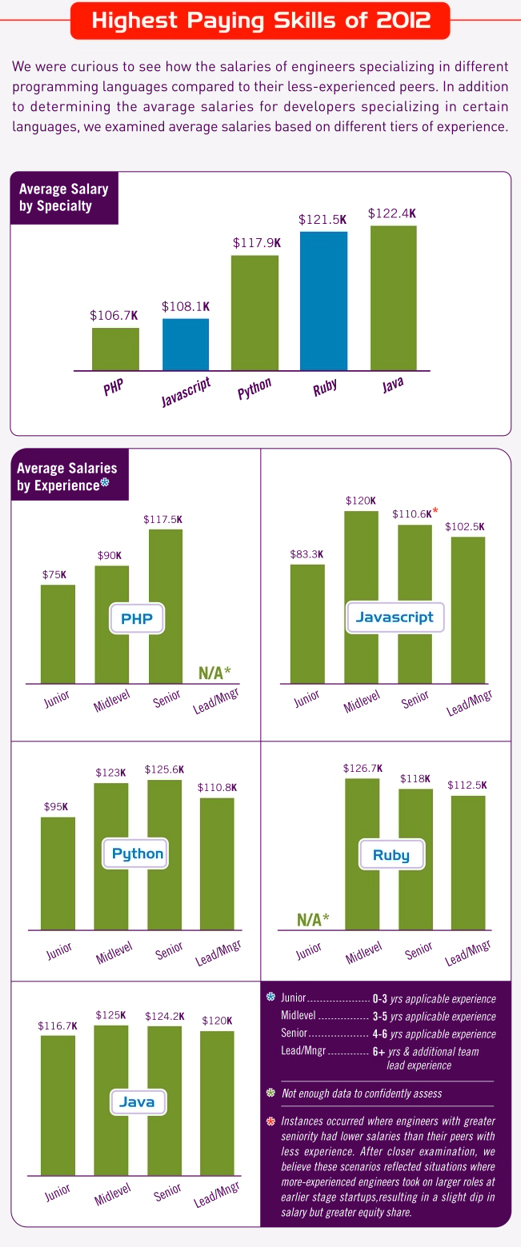
Cuanto Cobra un Programador en Estados Unidos?
Si tomamos los 10 lenguajes de programación más populares según el índice TIOBE y buscamos en indeed cuál es el salario medio en Estados Unidos para cada lenguaje, obtenemos el siguiente resultado:
Es decir, entre $60.000 y $80.000 dólares. Incluso teniedo en cuenta lo barato que está el dólar, estaríamos hablado de entre 38.000 € y 50.000 €. Para poder comparar estas cantidades habría tener en cuenta otros factores, como los impuestos (creo que en España se pagan más impuestos que en EEUU) y el coste de la vida (posiblemente gran parte de EEUU sea más barato que España). También habría que ponderar los servicios públicos como la sanidad (cada vez más gente en España recurre a seguros privados) y la educación (cada vez más gente, por lo menos en Madrid, tiene que enviar a sus hijos a colegios privados o concertados). En Venezuela un programador gana un equivalente promedio a 6900 dolares al año, como veran es una miseria de sueldo, es por ello que trabajo de manera independiente antes que estar asalariado y/o exclavizado por algún ente comercial que se enriquezca en base a mi conocimiento.
Esta es una actualización de los salarios , por las cantidades se mantienen desde el 2012,

AutoForm mi primera clase para phpclasses.org
Navegando por la red, en los inicios de mi carrera como webmaster me tope con un sitio web, que dio respuestas a muchas de mis preguntas sobre la definición del sofware libre, (no fue el unico), pero este caso fue el de www.phpclasses.org un sitio dedicado enteramente a la programación en php orientada a objetos, (como debe ser), ya que si bien con PHP se pueden programar diversas aplicaciones de manera procedimental, la idea es aprovechar todo los recursos que nos ofrece en sus mas recientes versiones, en lo referente a la POO, ahora bien, durante algún tiempo pude proveerme inicialmente de material de estudio en phpclasses.org lo que pude ir implementando en las webs que me solicitaban, luego de un tiempo decidi publicar algo, pero no sabia por donde comenzar, pense en realizar algo que no hayan hecho antes, pero es dificil encontrar algo asi, ya que habemos tantos programadores que pensamos en la misma dirección que la gran mayoría de las cosas ya estan prefabricadas o se pueden culminar modificando lo que alguien haya colgado de la red, el caso mas famoso ha sido el de Linux , originalmente tomado de minix una aplicación de estudio realizada por el Dr.Andrew S.Tanenbaum, y que fue modificado por Linus Tolvards y colgado de la red como su proyecto de tesis, el resto de la historia es archiconocido.
Ahora bien, programando todos los días con el tanden PHP y MYSQL nos encontramos con muchos vericuetos por donde entrarle a cada proyecto, y lo mas que tenemos a mano, es la guia de referencia del lenguaje, en dicha guía me llamo la atención un día, que si bien al hacer las consultas SQL a cualquier tabla de cualqueir base de datos, siempre tenia que crear los engorrososos formularios para enviar la solicitud mediante POST o GET, y si fallaba la consulta por un campo mal escrito entre el archivo del form y el que ejecuta el codigo en sí, o si lo tenia todo en un solo archivo no iva para ningún lado y todo se ponia caotico, es mas aun, cuando la web se ampliaba era de dificil mantenimiento, (pocos hacemos un FAQ con cada campo descrito como debe ser), comence a indagar, y existen algunos comandos que poniendolos a funcionar me permitian averiguar cuantos campos y como se llamaban estos campos, con solo saber el nombre del servidor, de la BD y de la tabla que quería consultar o modificar, en todo caso de manera directa nunca se puede realizar esto en PHP, entonces fuí mas allá aún, cree unos ciclos dentro de los cuales irian las consultas, y que la salida fuera el formulario donde se mostraran los campos de la tabla seleccionada, sin el ID, que toda tabla debe tener, y bingo!, consegui dejar te tomar pastillas para el dolor de cabeza ocasionado por formulario mal construidos, logre con PHP automatizar el proceso, lo demás seria la carpinteria del CSS, las validaciones de los campos y el archivo donde se guardarian los datos a ingresar a traves del formulario dinámico.
Actualmente solo 9 Venezolanos hemos publicado classes alli, mi experiencia fué que primero utilice lo que otros publicaban para mi estudio autodidacta y luego publique para seguir las reglas del software libre, y asi los iniciados se han podido beneficiar de lo que he publicado.
Pueden ver y descargar esta clase desde, desde :
AutoForm
Guia CSS,Las propiedades CSS, I Parte
Conceptos básicos |
|
| Agrupación | La Agrupacion permite al autor asignar una declaracion a múltiples elementos (selectores).H1, H2, H3, H5 {color: purple;} |
| Clases (atributo de etiqueta) |
Los selectores de clases pueden ser usados como un atributo de una etiqueta. Un selector de clase es una cadena de caracteres precedida de un punto. No use el punto cuando se esta referenciando a la clase. No comience el nombre de la clase con un número, aunque IE4/5 se lo permita..example {color: red;}
<P class=»example»> Esto es un ejemplo en rojo. </P> |
| ID (atributo de etiqueta) |
Los selectores de ID pueden ser usados como un atributo de una etiqueta. Un selector ID es una cadena de caracteres precedida de un marcador hash (#), y es llamado con el atributo ID=. El marcador hash no aparece en el valor de la ID. Funciona como el selector de clase excepto que el ID solo puede ser usado una vez en el documento.#i5 {color: red;} <P ID=»i5″> Esto es un texto con una ID de ‘i5’. </P> |
| Selectores contextuales | Hechos de uno o mas selectores delimitados por espacios. El ejemplo indica que la negrita sera roja solo cuando se encuente en etiquetas H1.H1 B {color: red;}
<H1>Esto es <B> rojo</B>.</H1> <P>Esto <B>no</B>.</P> |
| Comentarios | Es buena idea dejar comentarios. Afecta a lo que hay dentro, incluso entre lineas./* Esto es un comentario. */ |
| Etiquetas DIV y SPAN | Estas dos etiquetas HTML fueron introducidas para soportar CSS. Piense en ellas como etiquetas vacias, las cuales puede rellenar con estilos.DIV se usa para estrucura de formato, bloques de texto.
<DIV align=»center»><H1>Este encabezado</H1></DIV>SPAN es usado para formateado en linea. <SPAN class=»example»> texto rojo en el parrafo</SPAN> |
Listado de Frameworks para CSS
Los frameworks CSS disponen una serie de clases (de hojas de estilo) ya creadas con las que ayudar a posicionar elementos en la página y crear estructuras de maquetación, más o menos versátiles. Así, en el desarrollo de páginas nuevas, o en el rediseño de páginas antiguas, podemos ayudarnos de frameworks CSS para disponer de una rejilla donde posicionar los distintos componentes de nuestro diseño. Con ello nos ahorraremos el tiempo de tener que crear de nuevo decenas de clases que estamos aburridos de implementar para crear maquetaciones a 2, 3 ó 4 columnas, con divisiones de cabecera, cuerpo y pie, etc.
960 Grid System
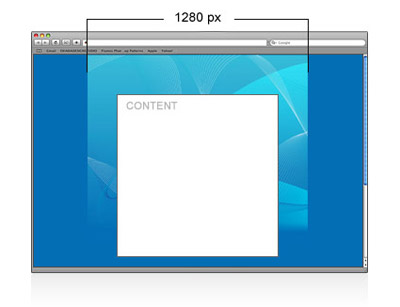
Es, tal vez, el más utilizado de los frameworks CSS, cuyas páginas se construyen en anchuras de 960 píxeles (de ahí su nombre). Ofrece dos posibilidades de maquetación de páginas, con una rejilla de 12 ó 16 columnas. Nosotros escogimos este framework CSS para explicarlo a los lectores de DesarrolloWeb.com, justamente por ser tan popular. En nuestro trabajo con este sistema hemos podido comprobar que es muy versátil y sobre todo, sencillo de utilizar.
Página web de 960 Grid System
Manual de 960 Grid System
Simple
Este framework CSS lo presenta un desarrollador chileno, con lo que todos los ejemplos y documentación que puedas encontrar está en español. El creador lo ha realizado para poder simplificar las cosas, no sólo en el desarrollo de las páginas, sino también en el aprendizaje. Lo destacamos en segundo lugar por ser un producto en castellano, que siempre se agradece tener herramientas para trabajar en nuestro propio idioma.
Página web de Simple
Artículo en DesarrolloWeb.com sobre Simple
Blueprint
Es un framework CSS que pretende reducir el tiempo de desarrollo de las páginas web. Ofrece una estructura sólida en la que fundar tu trabajo de diseño, por medio de la típica rejilla. Pero no se limita simplemente a eso, sino que ofrece otra serie de clases muy útiles para estilizar componentes típicos, como formularios, botones, pestañas, tipografías o para que tus páginas web se puedan imprimir de manera óptima en papel.
YUI Grids CSS
El framework CSS de Yahoo! Es un código CSS que permite maquetar páginas con distintas anchuras (750px, 950px, y 974px) y hacer todas las cosas típicas que se pueden desear en una página. Tiene 6 plantillas predefinidas y la posibilidad de crear más de 1.000 combinaciones de maquetación, en regiones de 2, 3 y 4 columnas. Forma parte de la Yahoo! User Interface Library, lo que da una garantía adicional, por venir de tan renombrado buscador.
Tripoli
Tripoli no es un framework CSS y según remarcan los creadores, ello significa que no te obliga a desarrollar tu página de una manera determinada. En contra, lo que ofrece es un código CSS que resetea los estilos predefinidos de los navegadores y los redefine, consiguiendo una base estable sobre la que realizar un sitio y que se vea igual en cualquier cliente web. Puede ser interesante porque intenta no caer en los problemas que tienen los frameworks CSS.
Boilerplate
Este framework me ha parecido interesante porque está creado por uno de los desarrolladores iniciales de Blueprint, que ha fundado el nuevo proyecto para poner en marcha sus ideas particulares. Como él dice, este framework está pensado para simplificar las cosas y ser ligero, aportando todo lo básico para poder maquetar una web, pero sin las complejidades que tiene Blueprint y con convenciones de nombres que dan más sentido y significado a lo que estamos codificando.
BlueTrip
Según sus creadores, BlueTrip es una combinación de lo mejor de distintos frameworks CSS de los que hemos hablado ya. Su nombre viene de la unión de BLUEprint – TRIpoli, haciendo referencia a esa unión de ideas de los mejores framewoks, entre los que también se han inspirado en nuestro framework preferido en estos momentos, 960 grid, por su sencillez.
Otros Framework CSS
Pongo otros frameworks CSS que he encontrado y que no he investigado tanto las posibilidades que ofrecen, aunque también pueden ser interesantes, sobre todo puede que den enfoques diferentes que puedan ser útiles en ciertas ocasiones.
Elements
ESWAT
Content with style
My CSS Framework
Hartija
Malo (Framework CSS ultra pequeño)
emastic
Diseño de Temas para WordPress
He aqui un ejemplo diseño con css de un tema (solo el index) wordpress, de 3 columnas, una barra de navegación , pie de página y cabecera de página, la imagen que se muestra debajo describe el funcionamiento del mismo, y los detalles que se aplican con el css, debajo de la imagen el codigo html para general la web y el css que la formatea.
Este diseño cuenta con lo siguiente:
– Container
– Header
-Top Navigation Menu
– Left Navigation Menu
– Right Navigation menu
– Content Part
– Footer
Aqui vemos el codigo html del index:
<div id=container>
<div id=»header»>
<h2>Header</h2>
</div>
<div id=»topnav-container»>
<ul id=»topnav»>
<li> <a href=»#»>Home</a> </li>
<li> <a href=»#»>Categories</a> </li>
<li> <a href=»#»>Services</a> </li>
<li> <a href=»#»>About us</a> </li>
<li> <a href=»#»>Contact us</a> </li>
</ul>
</div>
<div id=»leftnav»>
This is a left navigation bar.
This is a left navigation bar
This is a left navigation bar
</div>
<div id=»rightnav»>
This is a right navigation bar
</div>
<div id=»content»>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod
tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam
</p>
</div>
<div id=»footer»>
<h2>Footer</h2>
</div>
</div>
Aqui vemos el CSS que formatea este diseño:
#container {
margin: 10px auto;
width: 95%;
border: 1px solid gray;
}
#header {
padding: 3px;
border-bottom: 1px solid gray;
}
#topnav-container {
border-bottom: 1px solid gray;
padding: 4px 0;
background: #e0e0e0;
}
%
CSS: Color y Background
La propiedad CSS background te permite controlar el color de fondo de cualquier elemento, indicarlo como imagen, repitiendo la imagen de fondo verticalmente u horizontalmente y la posición de la imagen de fondo en la página.
Si deseamos indicar el fondo con un color, el código CSS sería este.
En este ejemplo el elemento al que se le ha añadido color es el cuerpo de la página,pero puede ser cualquier otro elemento.
Para colocar la imagen de fondo sería así:
body {background-image: url(‘tuimagen.jpg’) }
CSS: La propiedad Line-height
La propiedad Line-height especifica el espacio del salto de línea base de un texto. Los valores son relativos al tamaño de la fuente del elemento y no existen valores negativos.Si dicho valor es un número, la altura de la línea se calcula multiplicando el tamaño de la fuente del elemento por dicho número.
Valores de la propiedad
| Valor | Descripción |
|---|---|
| normal | Un salto de línea normal. Este es el que se encuentra por defecto. |
| number | Un número que puede ser multiplicado con el tamaño de fuente para establecer la altura de la línea. |
| length | Un salto de línea fixed en px, pt, cm, etc. |
| % | Una altura de línea en porcentaje con el tamaño de la fuente establecido. |
| inherit | Especifica que el valor de la propiedad del salto de línea se debe heredar del elemento padre. |
Ejemplo de su funcionamiento
Un ejemplo con porcentajes (cabe destacar que la mayoría de los navegadores el tamaño estándar de salto de línea con porcentajes oscila entre 110% y 120%:
p.small {line-height:90%}
p.standard { 110%;}
p.big {line-height:200%}
Un ejemplo con números:
p.standard {line-height: 0.5; }
Un ejemplo con píxeles:
p.standard {line-height: 10px; }
Recursos para CSS
Les dejo el artículo Mega CSS Resource Roundup en TripwireMagazine,, con el que acceder a la que puede ser la colección de recursos más importante acerca de los estilos CSS.
En total hay reunidos 50 recursos interesantes, entre herramientas, tutoriales, trucos, hojas de ayuda…. con los que cualquier diseñador y/o desarrollador web podrá mejorar sus conocimientos en el manejo de las hojas de estilo en cascada, CSS.
Interesados en acceder a esta colección de recursos CSS pueden hacerlo desde www.tripwiremagazine.com.