La recomendación más importante cuando se trabaja con las propiedades tipográficas de CSS está relacionada con el tamaño de la letra. La propiedad font-size permite utilizar cualquiera de las nueve unidades de medida definidas por CSS para establecer el tamaño de la letra. Sin embargo, la recomendación es utilizar únicamente las unidades relativas % y em.
De hecho, el documento CSS Techniques for Web Content Accessibility Guidelines 1.0 elaborado por el organismo W3C recomienda utilizar siempre esas unidades de medida para mejorar la accesibilidad de los contenidos web. La siguiente versión del documento (Techniques for WCAG 2.0) aún se encuentra en proceso de elaboración, pero su borrador de trabajo recoge exactamente las mismas recomendaciones en lo que se refiere al texto.
Además de mejorar la accesibilidad de los contenidos de texto, las unidades de medida relativas % y em hacen que las páginas sean más flexibles y se adapten a cualquier medio y dispositivo sin apenas tener que realizar modificaciones. Además, si se utilizan las unidades de medida relativas es posible modificar todos los tamaños de letra del sitio de forma consistente e inmediata.
Aunque todos los diseñadores web profesionales conocen esta recomendación y utilizan sólo las unidades % y em para establecer todos sus tamaños de letra, los diseñadores que comienzan a trabajar con CSS encuentran dificultades para comprender estas unidades y prefieren utilizar la unidad px.
Si tienes dificultades para comprender la unidad em y prefieres establecer los tamaños de letra mediante píxeles, puedes utilizar el siguiente truco. Como todos los navegadores establecen un tamaño de letra por defecto equivalente a 16px, si se utiliza la siguiente regla CSS:
body {
font-size: 62.5%;
}
El tamaño de letra del elemento <body>, y por tanto el tamaño de letra base del resto de elementos de la página, se establece como el 62.5% del tamaño por defecto. Si se calcula el resultado de 16px x 62.5% se obtienen 10px.
La ventaja de establecer el tamaño de letra del <body> de esa forma es que ahora se pueden utilizar em mientras se piensa en px. En efecto, las siguientes reglas muestran el truco en la práctica:
body {
font-size: 62.5%;
}
h1 {
font-size: 2em; /* 2em = 2 x 10px = 20px */
}
p {
font-size: 1.4em; /* 1.4em x 10px = 14px */
}
Como el tamaño base son 10px, cualquier valor de em cuya referencia sea el elemento <body> debe multiplicarse por 10, por lo que se puede trabajar con em mientras se piensa en px.
Efectos gráficos
– Texto con sombra
Mostrar texto con sombra es otra de las limitaciones de CSS que más irritan a los diseñadores. En realidad, la versión CSS 2 incluía una propiedad llamada text-shadow para mostrar textos con sombra. La versión CSS 2.1 que utilizan todos los navegadores de hoy en día elimina esta propiedad, aunque se vuelve a recuperar en la futura versión CSS 3.
En los navegadores que más se preocupan por los estándares ya es posible utilizar la propiedad text-shadow de CSS 3:
h1 {
color: #000;
text-shadow: #555 2px 2px 3px;
}
La sintaxis de la propiedad text-shadow obliga a indicar dos medidas y permite establecer de forma opcional una tercera medida y un color. Las dos medidas obligatorias son respectivamente el desplazamiento horizontal y vertical de la sombra respecto del texto. La tercera medida opcional indica lo nítido o borroso que se ve la sombra y el color establece directamente el color de la sombra.
Las últimas versiones de los navegadores Firefox, Safari y Opera ya soportan la propiedad text-shadow, aunque no siempre de forma fiel a la descripción del futuro estándar CSS 3.
Por otra parte, el navegador Internet Explorer no incluye la propiedad text-shadow, pero incluye un mecanismo propio que se puede utilizar para crear un efecto parecido. Una vez más, la solución se basa en el uso de los filtros de Internet Explorer. Concretamente, el filtro shadow se puede emplear para crear una sombra sobre cualquier elemento, con la condición de que ese elemento tenga activada la propiedad hasLayout.
La siguiente regla CSS muestra el filtro necesario para crear un efecto similar al del ejemplo anterior:
h1 {
filter: shadow(color=#555555, direction=135, strength=2);
width: 100%; /* necesario para activar la propiedad hasLayout */
}
Texto con relleno gradiente o degradado
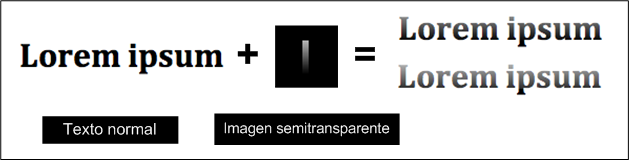
Combinando el texto con imágenes semitransparentes, se pueden lograr fácilmente efectos gráficos propios de los programas de diseño. A continuación se detalla cómo crear un texto que muestra su color en forma de degradado o gradiente.
El truco consiste en mostrar por encima del texto una imagen semitransparente que simule el efecto degradado. La siguiente imagen muestra el esquema de la solución

En el esquema anterior, la imagen semitransparente se muestra en el interior de un cuadrado de color negro para poder visualizar correctamente su aspecto real.
Si se dispone por ejemplo de un titular de sección <h1>, el primer paso consiste en añadir un elemento HTML adicional (normalmente un <span>) para mostrar la imagen semitransparente:
<!-- Elemento original --> <h1>Lorem Ipsum</h1> <!-- Elemento preparado para mostrar texto avanzado --> <h1><span></span>Lorem Ipsum</h1>
Una vez preparado el código HTML, el truco consiste en mostrar la imagen semitransparente como imagen de fondo del elemento <span>. Además, ese elemento <span> se muestra por delante del contenido de texto del elemento <h1> y ocupando toda su longitud:
h1 {
position: relative;
}
h1 span {
position: absolute;
display: block;
background: url("imagenes/gradiente.png") repeat-x;
width: 100%;
height: 31px;
}
Para conseguir diferentes acabados en el degradado del texto, se modifica la posición de la imagen de fondo mediante las propiedades background o background-position.
Utilizando este mismo truco pero con otras imágenes, se pueden conseguir efectos tan espectaculares como los que se pueden ver en los ejemplos del artículo CSS Gradient Text.
