El trabajo de construcción de una web exige una planificación exhaustiva (o una planificación básica y un buen programa para manejar todo el sitio), crear adecuadamente los contenidos y estructurarlos bien en forma de páginas, y edificar todo colocando las páginas en el servidor web. Posteriormente, será necesario que la web pueda actualizarse, ampliarse y modificarse de la forma más fácil posible.
Trabajo previo
El paso previo es planificar detalladamente los contenidos y la estructura de la web. Aquí se trabaja mejor con lápiz y papel, y deben anotarse todas las ideas que surgen. Ya se verá si son o no aplicables. Debemos meditar bien la estructura de la web, para que los cambios que se deban introducir después de empezar no supongan demasiadas complicaciones. Para empezar a preparar el diseño de las páginas conviene utilizar papel cuadriculado, para tener una idea exacta de las proporciones y la composición. Podemos buscar inspiración e ideas viendo qué hacen en otros sitios web: qué estructura de navegación tienen, qué colores emplean, el tratamiento tipográfico…Debemos preparar una lista de las secciones y pensar un orden lógico para estructurarlas. Existen diversos modelos de navegación; lineal, en red, en árbol… el menos flexible y desaconsejable es el lineal, excepto si el sitio tiene un contenido narrativo, puesto que hace más difícil moverse de una parte de la web a otra.

Producción
Una vez decidida la estructura de base, debemos crear el contenido. Para preparar el texto y las imágenes, podemos utilizar los programas habituales. El texto podemos escribirlo en el procesador o editor habitual, para después copiar y pegar en el editor de páginas web. También es posible escribir directamente dentro de éste.
Los gráficos deberemos prepararlos en un programa capaz de exportar las imágenes en los formatos adecuados, gif o jpeg. Tendremos especial cuidado con el tamaño resultante de los ficheros y su resolución. Las imágenes pueden ser originales creados en el pc, o bien procesadas de una fotografía o un dibujo. Para aquellos que no se defienden mucho con los gráficos, existen servicios online gratis que generan las imágenes con texto que precisemos: botones, títulos… y abundantes colecciones de imágenes listas para usar o clipart. Tenemos una lista de este tipo de servicios en la página de Sugerencias.
Cuando empezamos a tener todas las piezas sueltas necesarias -gráficos y texto- pasamos al editor de html y damos forma individualmente a las páginas. Debemos tener siempre presente la estructura del sitio íntegro, para introducir los enlaces necesarios de unas secciones a otras, según los criterios que hemos apuntado en la página previa. Es importante probar el correcto funcionamiento de los enlaces, verificar el tamaño y calidad de las imágenes, ver como se muestran las páginas en diferentes navegadores y a distintas resoluciones de pantalla…
Para que las modificaciones y actualizaciones del sitio web no sean una pesadilla, es necesario aprovechar funciones como las plantillas que permiten determinados programas (modificando una sola plantilla, todas las páginas basadas en ella se actualizan automáticamente.), hojas de estilo CSS para dar formato rápidamente a conjuntos de páginas y otras prestaciones de los programas. Los modernos editores de páginas web incorporan utilidades muy ingeniosas, tal como comentamos en la sección correspondiente.
Publicar la web.
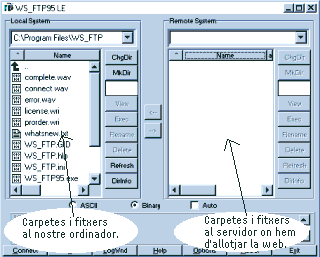
Hasta que coloquemos los ficheros en el servidor, nuestra web existirá sólo en nuestro ordenador. Debemos, pues, transferir todos los ficheros necesarios, y con la estructura exacta que hemos creado en nuestro disco. Las mismas carpetas y subcarpetas, los mismos nombres y extensiones… Los programas de FTP (de file transfer protocol) son sencillos programas que realizan el trabajo de transferencia de ficheros desde nuestro ordenador a uno remoto, a través de Internet. Es la forma más corriente de pasar los ficheros de una página web al servidor que los alberga. Estos programas suelen funcionar con dos ventanas: a la izquierda los directorios y carpetas de nuestro pc y a la derecha lo mismo, pero en el servidor (según se muestra en la imagen a la izquierda.) Pasamos ficheros de un ordenador a otro seleccionándolos y pulsando la flecha en la dirección en que se han de transferir. Será necesario que estemos autorizados a efectuar estas transferencias (en forma de nombre de usuario y contraseña proporcionados por el proveedor de acceso a Internet o ISP).También se pueden hacer operaciones de borrado, cambio de carpetas, cambio de nombre..

Muchos editores de html tienen una función de subir los ficheros al servidor sin que sea necesario un programa de ftp. También es posible realizar las operaciones desde Internet Explorer, arrastrando y soltando los archivos que se han de transferir desde la ventana local a la ventana que muestra los archivos en el servidor. De todos modos, la mayoría de estos son gratis o económicos, como WS_FTP, uno de los más usados. Otras alternativas muy usadas son CuteFTP, Nico FTP, FTP explorer.

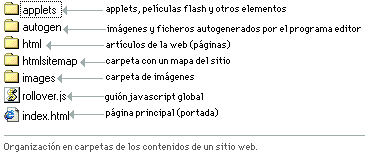
Esta imagen muestra una organización típica de las carpetas en un servidor, como réplica de la que hemos creado en nuestro propio sistema. Una vez transferidos los ficheros de la web, debemos comprobar el buen funcionamiento online de la web y asegurarnos de que no falta ningún fichero necesario y que la estructura de carpetas es la correcta. Cuando introducimos cambios en las páginas, por ejemplo, sustituimos un gráfico por otro, debemos asegurarnos que el nuevo gráfico tiene el mismo nombre, tamaño y formato que el que reemplaza. Si no es así, será necesario también actualizar la página en la que se encuentra. Para cambios globales en el estilo de las páginas, como hemos comentado, la forma más cómoda y extremadamente útil es emplear las hojas de estilo en cascada (CSS.)
Tomado de: http://www.webtaller.com
Autor: Typephases Design
http://platea.cnice.mecd.es/~jmas/manual/html/planificacion.html
